H5P: wat is het en wat kun je ermee?
H5P stelt docenten in staat om interactieve content te maken, te delen en te hergebruiken. Daarvoor heb je een webbrowser en een website die H5P ondersteunt nodig. Er is een aparte plugin voor WordPress, Moodle en Drupal, maar je kunt de content ook in een gewone website embedden. Als je geen website hebt die H5P ondersteunt, dan kun je oefeningen maken op de website van H5P. Het mooie van H5P is dat het gemaakt is in HTML5 waardoor het ook prima afspeelt op mobiele apparaten. H5P is helemaal gratis.
Je kunt hieronder de instructie-video bekijken. Wanneer je liever de tekst leest, dan kun je onder de video verder lezen. De video is ook gemaakt met H5P en bevat een aantal interactieve elementen.
[h5p id=”8″]
H5P: Stap-voor-stap-handleiding
Een account aanmaken
Ga naar de website van H5P en klik daarna rechts bovenin op ‘Create free account’. Vul vervolgens alle gevraagde gegevens in en je account is aangemaakt.
Oefenen
Normaal gesproken heb je een website nodig om met H5P te werken, namelijk WordPress, Drupal of Moodle. Wanneer je geen website hebt kun je echter ook oefeningen aanmaken in H5P. Daarvoor heb je het eerder aangemaakte account nodig.
– Stap 1: Klik rechts boven op ‘Login’ en login met je account.
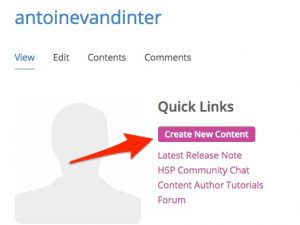
– Stap 2: Klik nu op ‘Create new content’. (Afbeelding 1)
Dialoog kaartjes maken
Dialoog kaartjes kunnen worden gebruikt om woordjes, uitdrukkingen of om zinnen te leren. Op de voorkant staat een vraag en op de achterkant staat het antwoord. Dialoog kaartjes worden vaak gebruikt om woordjes te leren, maar ze kunnen ook worden gebruikt voor het leren van historische gebeurtenissen, formules of namen.
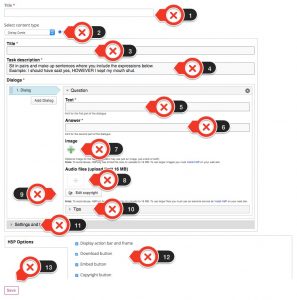
Bekijk nu in de onderstaande afbeelding (Afbeelding 2) zodat je ziet welke stappen je moet zetten.
– 1: Voer je de titel in;
– 2: Vervolgens selecteer je ‘Dialog cards’;
– 3: Voer nogmaals de titel in;
– 4: Verder voer je een beschrijving in wat de leerling moet doen;
– 5: Voer je de vraag in;
– 6: Voer het antwoord in;
– 7: Voeg eventueel een afbeelding toe. Let erop dat je niet zomaar afbeeldingen van het internet haalt, maar gebruik bijvoorbeeld Pixabay. Dit zijn gratis afbeeldingen die je zonder naamsvermelding mag gebruiken;
– 8: Eventueel voeg je een audiobestand (mp3) toe. Deze kun je maken met het gratis programma Audacity. Als je bestanden wil opslaan als mp3, moet je tevens de LAME-plugin installeren.
– 9: Voeg tevens copyright toe. Dit geldt ook als je afbeeldingen gebruikt met een Creative Commons licentie, zoals bijvoorbeeld van Wikimedia Commons. Bij Pixabay is naamsvermelding niet noodzakelijk.
– 10: Bij ‘Tips’ kun je tips invoeren of je kunt deze velden leeg laten.
– 11: Bij ‘Settings and Texts’ kun je de teksten aanpassen die bij de kaartjes hoort.
– 12: Hier kun je een aantal zaken aanvinken:
– 1. ‘Display action bar and frame’: de balk onder elke oefening.
– 2. ‘Download button’: de mogelijkheid om jouw oefening te downloaden.
– 3. ‘Embed button’: de optie om een oefening in een normale website, of in Wikiwijs Maken in te voegen.
– 4. ‘Copyright button’: copyright van de afbeeldingen.
– 13: klik op ‘Save’ om de wijzigingen op te slaan.
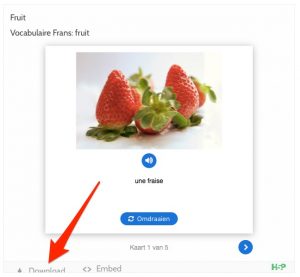
Hieronder tref je een voorbeeld aan van een oefening.
[h5p id=”1″]
Hoe kun je een H5P oefening downloaden?
Klik onder de oefening die hierboven staat op de knop ‘Download’. (Afbeelding 1)
Je kunt nu het H5P bestand downloaden. Als je een website hebt, die H5P ondersteunt (WordPress, Drupal, Moodle), dan kun je het bestand in één van deze websites importeren. Daarvoor moet je wel even een plugin installeren. Het mooie is dat je het bestand dan kunt bewerken en aanpassen aan je eigen wensen. Importeren in de website van H5P kan helaas niet. Als je zelf geen WordPress, Drupal of Moodle site hebt dan is er gelukkig ook nog een andere manier.
Hoe kun je een H5P oefening embedden?
Heb je geen site die H5P ondersteunt? Geen probleem. Dan kun je H5P oefeningen nog steeds embedden. Volg daarvoor de onderstaande stappen. (Afbeelding 1)
– 1: Klik onder de oefening die hierboven staat op de knop ‘Embed’.
– 2: Vervolgens kies je voor de bovenste code als de oefening zich niet aan hoeft te passen aan het device.
– 3: Of je kiest voor de onderste code als de oefening zich wel moet aanpassen aan het device. (Aanbevolen)
Andere H5P toepassingen
Behalve de bovenstaande dialoog kaartjes oefening zijn er nog veel meer mogelijkheden. Hieronder vind je 5 andere toepassingen.
Cursus presentatie: maak een presentatie met interactieve slides
[h5p id=”6″]
Memory: maak een klassiek memory spel
[h5p id=”5″]
Versleep de woorden: sleep de woorden naar de juiste plaats
[h5p id=”3″]
Interactieve video: maak video’s met verschillende interactiemogelijkheden
[h5p id=”7″]
Drag and drop: zet de woorden op de juiste plaats in de afbeelding
[h5p id=”4″]
VRAAG:
Welk van de onderstaande toepassingen spreekt jou het meest aan en waarom? Wil je hieronder een reactie achterlaten?
1. Dialoog kaartjes
2. Cursus presentatie
3. Memory spel
4. Versleep de woorden
5. Interactieve video’s
6. Drag and drop
P.S. Behalve deze 6 zijn er nog veel meer mogelijkheden. Bekijk ze hier.








Ik ga ze allemaal proberen! De online oefeningen op mijn site werken niet op op mobiele apparaten, dus was ik al van plan om het met hot potatoes te proberen, maar dit ziet er veel mooier uit!!
Bedankt weer!!
Syl
@Syl
Gebruik je WordPress? Dan kun je de plugin downloaden en de oefeningen op je site maken. Ik zie bij jouw oefeningen dat je flash gebruikt. Dat hoeft dan ook niet meer omdat het html5 is. Flash werkt bijvoorbeeld niet op een iPad. Het is responsive, dus past het zich aan aan het mobiele apparaat, dus ook goed afspeelbaar op mobiele telefoons en tablets. Hier vind je alle mogelijkheden: https://h5p.org/content-types-and-applications
Dank! Nee, ik gebruik geen wordpress… maar zag dat ik het waarschijnlijk kon embedden. Ik ga wel even puzzelen als het slechter weer wordt.
Dan geldt: maak de oefening op de site van h5p en embed (gebruik de eerste code, die werkt het beste) de oefening in je site. Succes ermee en bij vragen, aarzel niet!
Eerste poging 😉 https://h5p.org/h5p/embed/31426
de foto verschijnt standaard aan twee kanten, ik heb er al over gemaild en ze gaan kijken of iemand dat aan wil passen. nu nog op mijn site, ik kan het embedden, maar eigenlijk wil ik de code overnemen op mijn site en dan nog wat dingen aanpassen… wordt vervolgd!
@Syl
Ziet er goed uit. Je krijgt inderdaad dezelfde afbeelding. Kun je me laten weten wanneer ze de mogelijkheid hebben toegevoegd om dat te wijzigen? Heb je de onderste of de bovenste code gebruikt?
het is alleen nog maar de link uit de embedcode, dus dit gaat nog via hun site. ik hou jullie op de hoogte!
@Syl
Voor een paar tientjes per jaar heb je je eigen site + webhosting. Dan heb je de oefeningen helemaal in eigen beheer. Het is maar een idee 😉 Ik zou dan gaan voor WordPress, maar dat is natuurlijk aan jou.
ik heb eigen site en webhosting 😉 geen probleem, moet het alleen nog even uitzoeken. maar zoals het nu werkt is het voorlopig ok voor mij.
Ik ga ook alles even proberen. Ik gebruik Nearpod veel, dus er is veel overlap.
Een interactieve video maken ziet er leuk en bruikbaar uit.
Edpuzzle doet toch een beetje hetzelfde?
@Richard
Naar Nearpod wil ik ook zeker zelf nog gaan kijken. Het mooie van H5P is dat het niet gekoppeld is aan een bepaalde applicatie, maar dat je het overal kunt embedden. In Edpuzzle kun je inderdaad ook interactieve video toevoegen.
@Richard
Kun je in het kort aangaven wat jij doet met Nearpod en wat de mogelijkheden zijn? Zelf ben ik daar niet mee bekend, zoals eerder gezegd.
Ik vind deze tool veel mooiere resultaten geven dan Hot Potatoes, dus ik ga wel verschillende opties uitproberen. De interactieve video vind ik interessant, maar ook de sleepoefeningen.
In Powerpoint maak ik een les. De les laad ik in Nearpod en dan kun je er van alles aan toevoegen. Open en gesloten vragen, een poll, een tekenopdracht, een sleepopdracht, filmpjes, audio, memory, 3D objecten, samenwerk opdracht of een virtuele wereldreis. Je kunt nu ook een Sway presentatie invoegen. In de Nearpodles kunnen ook aantekeningen worden gemaakt. De les met aantekeningen kan de leerling naar zichzelf mailen. Terwijl je bezig bent met de les kun je constant checken of de stof begrepen wordt. Aan het eind van de les krijg je een mooi overzicht met de resultaten. De lessen… Lees verder »
Sorry verkeerde reply. Was bedoeld voor @Antoine
@Richard
Bedankt voor je uitleg. Daar wil ik zeker naar kijken. Is het gratis of betaald?
De zilver editie is gratis.
Zie hier de verschillen:
https://nearpod.com/pricing
Ook interessant! Dank!
Dat ziet er gelikt uit! Vooral de interactieve video’s lijken me zeer handig.
Tot nu toe gebruikte ik EduCanon, maar hier kun je veel meer mee.
Vraagje: kun je bestaande YouTube video’s gebruiken?
@Wim
Ja, dat kan. Sterker nog: als je goed kijkt naar de instructievideo, dan zie je dat ik dat zelf ook gedaan heb.
[…] Manssen kwam ik bij dit bericht van van Antoine van Dinter over “H5P“, een project dat tot doel heeft om een set tools te ontwikkelen waarmee je […]
Had nog beloofd het eindresultaat te posten: https://www.learndutchfast.nl/content_files/popupdc.htm. Dit smaakt naar meer, nu idd aan het denken over hele leeromgeving hiermee 😉
@Syl
Bedankt voor het delen. Ziet er goed uit!
Mijn eerste voornemen voor 2017 al uitgevoerd: h5p gisteren getest, zowel op hun eigen site als in Moodle 3.2. Gemakkelijk aan te leren, fraai vorm gegeven, royaal aanpasbaar, veel en leuke interacties, het was een feestje. Na installatie van de Moodle plugin getest in mijn Moodle-omgeving: eenvoudiger kan niet…;o) Komend semester in real life gaan gebruiken. Antoine, dank voor je tip!
Hallo, bij de dialoogkaartjes is op de achterkant mijn tekst niet meer leesbaar onder de afbeelding. Veel uitleg=veel tekst. Kan ik de afbeelding verwijderen of de letters vergroten? letters zijn veel te klein.
@Karin
Kun je een link sturen naar een oefening die je gemaakt hebt?